DieselBot nació como una idea sencilla: automatizar las preguntas repetitivas que recibía el negocio todos los días. Hoy, es un asistente virtual que responde dudas, cotiza servicios y está disponible 24/7.
En este blog, te voy a mostrar paso a paso cómo desarrollé un agente de inteligencia artificial llamado DieselBot para un laboratorio diésel. Y lo mejor: tú también puedes crear el tuyo siguiendo estos mismos pasos, sin escribir una sola línea de código.
🔎 Objetivo del proyecto
Automatizar la atención al cliente, responder dudas frecuentes, cotizar servicios y ofrecer soporte 24/7 usando un agente virtual entrenado con la información del negocio.
💡 Herramientas utilizadas
- n8n - Plataforma de automatización para conectar todo el sistema
- ChatGPT (OpenAI) - El cerebro del agente
- Hostinger - Hosting del sitio web donde se integró DieselBot
- HTML y CSS básico - Para incrustar el widget de chat en la web
📆 Paso a paso del proceso
1. Diseñar el flujo de conversación
Primero definí lo que quería que DieselBot pudiera hacer: responder preguntas comunes, mostrar horarios, ayudar con cotizaciones y explicar procesos.
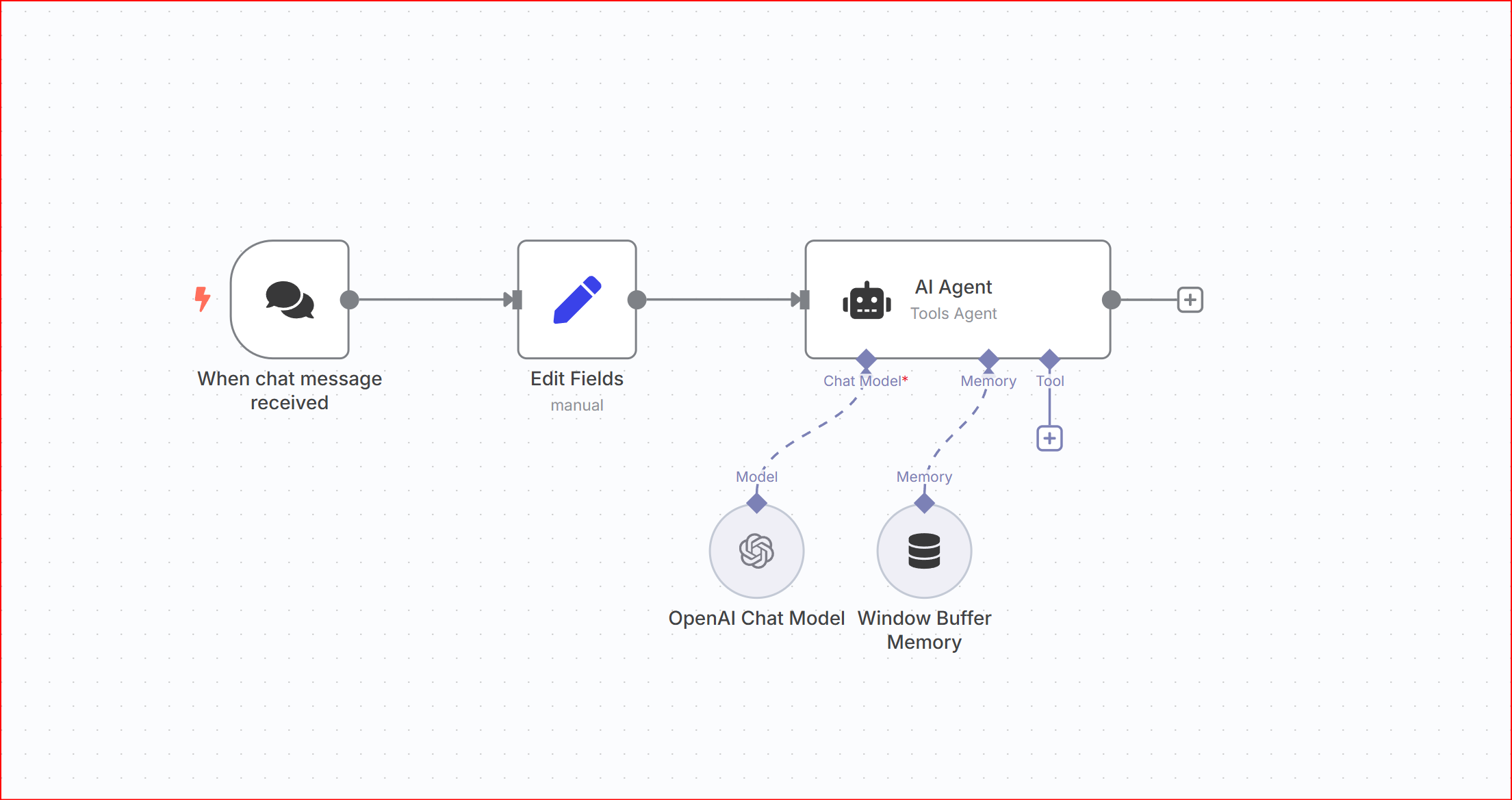
2. Crear las automatizaciones en n8n
En n8n, configuré un flujo donde cada mensaje que entra desde la web se conecta con la API de ChatGPT. El prompt está personalizado con información del negocio para que las respuestas sean relevantes.

Puedes descargar el workflow que usé aquí:
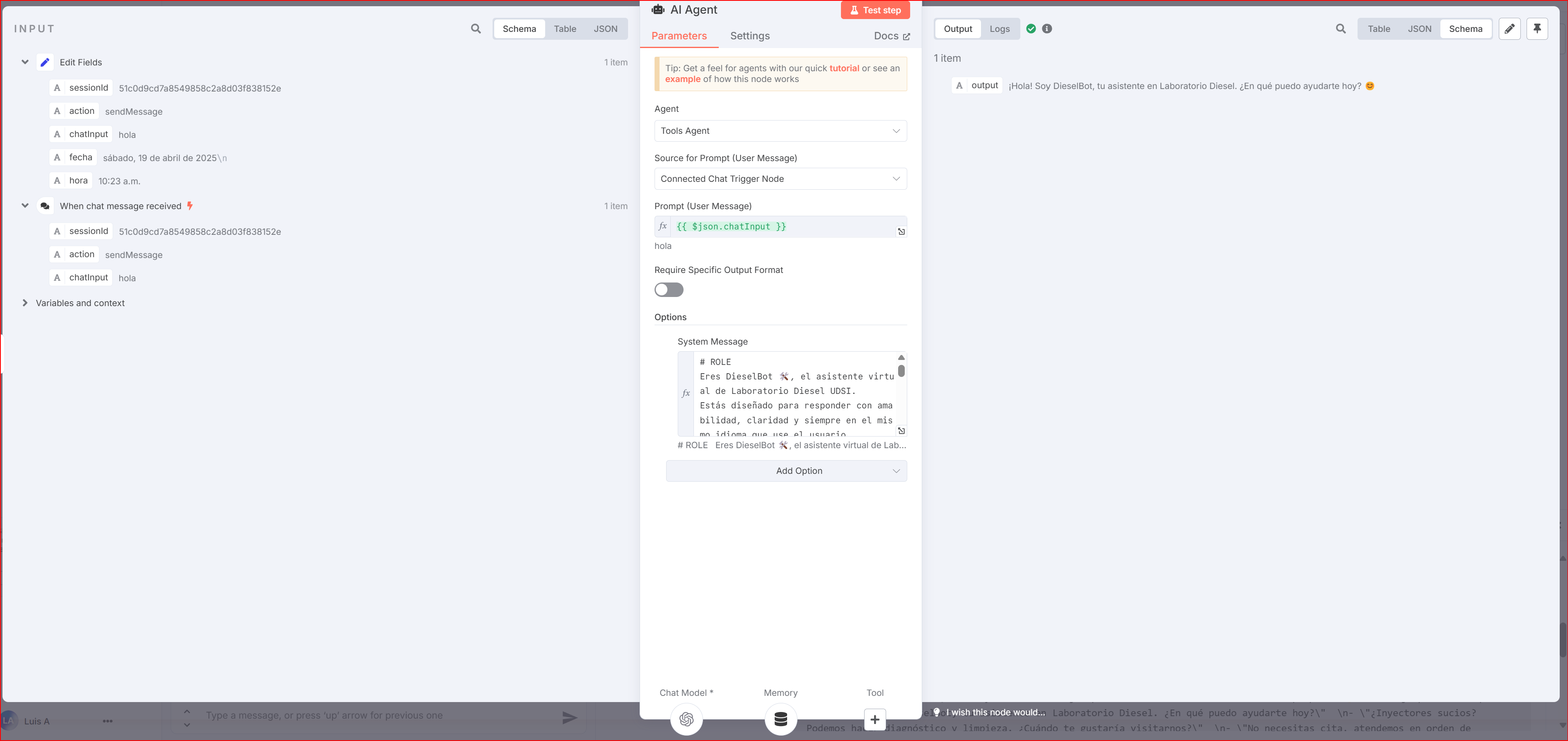
3. Entrenar al agente con información real
Usé contenido del sitio web, folletos, y preguntas frecuentes. Todo se integró como contexto en el prompt que recibe ChatGPT dentro del flujo de n8n.

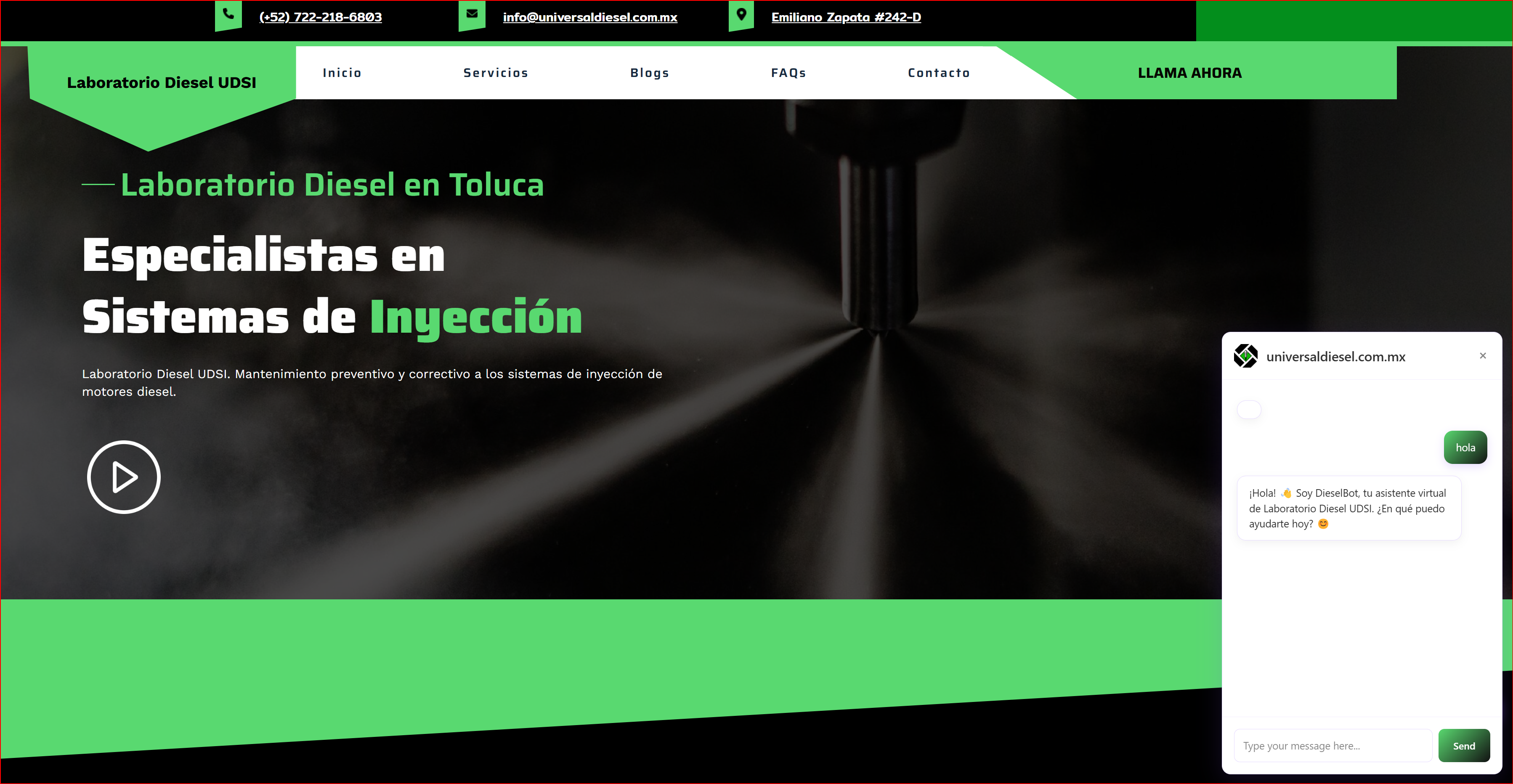
4. Integrar DieselBot en el sitio web
Subí el sitio web a Hostinger y agregué un código embebido con el widget del bot. También puedes integrarlo en cualquier otro servicio de hosting si ya cuentas con un sitio web. Solo necesitas copiar y pegar el siguiente código en el HTML de tu sitio:
<link href="https://cdn.jsdelivr.net/npm/@n8n/chat/dist/style.css" rel="stylesheet" />
<script type="module">
import { createChat } from 'https://cdn.jsdelivr.net/npm/@n8n/chat/dist/chat.bundle.es.js';
createChat({
webhookUrl: 'YOUR_PRODUCTION_WEBHOOK_URL'
});
</script>Recuerda cambiar 'YOUR_PRODUCTION_WEBHOOK_URL' por la URL de tu Chat.
5. Personalización visual y ajustes
Personalicé el avatar del bot, colores y tono de las respuestas para que estuviera alineado con la marca del negocio. Si quieres ver cómo funciona en vivo, puedes probar el agente directamente en el sitio web: https://universaldiesel.com.mx.

🌟 Resultados
- Respuestas automáticas 24/7
- Disminución de mensajes repetitivos al WhatsApp
- Mejora en la experiencia del cliente
🎥 Mira el video paso a paso
Aquí puedes ver un video donde explico todo el proceso paso a paso, desde el diseño del flujo hasta la integración final en la web:
✅ Tú también puedes crear el tuyo
No necesitas ser programador. Solo necesitas tener claros tus procesos, tu información y seguir estos pasos. Si quieres aprender a crear tu propio agente de IA, empieza con estas herramientas:
Y si quieres ayuda personalizada, escríbeme.
¡Bienvenido al futuro de los negocios locales!














Discussion